Creating a website for the first time, any tips???
-
Hi guys! I'm on squarespace now creating a website. Yikes. It was just time to bite the bullet and do it. I listed my collections last night that I could put on it. Surprisingly, I felt like I had a body of work that represents who I am as an illustrator. Who knew.
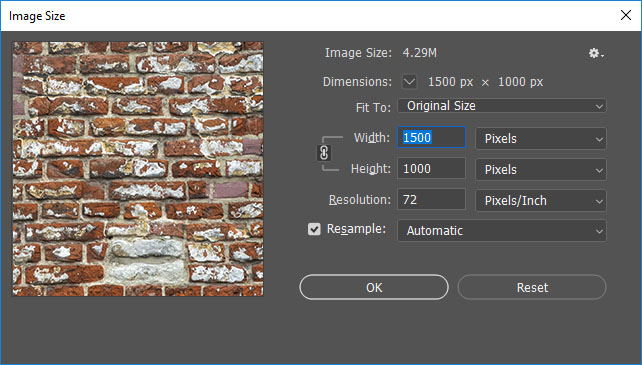
What size files do you use? 75 dpi? Does it need to be a jpegI am thinking they need to be pretty small. Of course that means i need to create files specifically for the website. That's okay. I think the small file would make searching the site move quickly. Although I don't want the images to be poor quality.
Do you guys go through the trouble of watermarking your images?
Any other words of advise?
-
@Whitney-Simms Hi Whitney

While I understand you may be worried about your images getting stolen, don't let that fear make you decide on things that directly oppose your goals. Are you creating the website to showcase your work under its best light and wow potential clients? Then that's what you need to do, and having tiny images watermarked over would detract from that. It is good to have optimized images so it loads faster, but they don't need to be small. I kept the original size but reduced the resolution from 300 dpi to 72 dpi. I didn't put any watermarks anywhere. It's a bit scary, but this website is for clients. Besides, looking at my analytics there's literally no one looking at my website unless I send the link to a potential client. Don't worry too much about thieves, how would they even find your website?
-
@NessIllustration that totally makes sense. How would they find it anyway. I didn't want to watermark them. Although I am resizing them all now and I can't figure out half this stuff. Why is one smaller on the screen and they are the same size and resolution. And which one has a click slide show not a scroll down one. This is way more complicated than I thought. Once I get into the groove it will go faster. But now, blah. yuck.
-
@Whitney-Simms I agree with @NessIllustration about watermarking. There are situations where unobtrusively placing a name or contact info in a corner or similar can be useful. I'm not a pro so take with a grain of salt, but someone stealing can remove a watermark anyway and someone caring about what's in your portfolio may save it and want to find you later. If it looks good I think a name or logo is acceptable, but not a watermark.
-
@ThisKateCreates i think what they meant by watermarks are like those ones stock image websites are using, huge, almost covering the entire image, or small yet repeated like a pattern all throughout.
 Now, Regarding stealing images. If the images are of low resolution they can’t actually do much about it. If they’ll print it on merchandise and stuff, it’ll look unpleasant. I don’t think most images need a watermark but i believe putting your signature or your website is very useful. If they posted it on their own platforms, removed your signature/logo and claim it as theirs, i guess you can’t do much about that other than calling them out and reporting them. However, this is more seldom than we think. Like what @NessIllustration said, most people won’t even know about your website. But if you do want your image to be secured, i guess you can also get a copyright for it.
Now, Regarding stealing images. If the images are of low resolution they can’t actually do much about it. If they’ll print it on merchandise and stuff, it’ll look unpleasant. I don’t think most images need a watermark but i believe putting your signature or your website is very useful. If they posted it on their own platforms, removed your signature/logo and claim it as theirs, i guess you can’t do much about that other than calling them out and reporting them. However, this is more seldom than we think. Like what @NessIllustration said, most people won’t even know about your website. But if you do want your image to be secured, i guess you can also get a copyright for it. -
@ThisKateCreates @nyrrylcadiz @NessIllustration
You guys are great! Thanks for your input! Finally got the resolution that looks right on the page. It’s going much faster. 150 dpi works my images are pretty small so they look nicely on the screen at that resolution
-
You have to accept the fact that your images are going to stolen and they may even be sold or used on products without your permission. You can’t stop it.
Some of my work was being sold online on t-shirts, and used on websites. There is nothing you can do about other than send a C&D letter if you can find an actual address.
-
@Whitney-Simms Also worth considering tagging the copyright metadata and description in your images then if they do get stolen you can normally find them with a browser images search. Also useful for image search in general. 72 dpi is native resolution for online.
-
@sigross I don’t know what you’re talking about, but I will do that.
I’m not really worried about things getting stolen. That’s just part of this game these days. I just didn’t know if that was something professional people did. I see some images watermarked and others not.
I tried 72 dpi, but it made my images tiny. Still trying to work my way around this whole thing. There’s a learning curve for real.
But the website it up! Not even close to finished or polished. But I got a chunk uploaded today. And something is better than nothing. So for today, I’ll take the steps in this direction as a win!
The website it:
-
@Whitney-Simms Looking good!
 Be careful though: the first thing I see when I click is a warning that the site isn't secure and asking me if I want to continue anyway. This means your SSL security certificate isn't installed yet. The SSL is what gives a website that green lock in the address bar that tells people it's safe. You should have gotten a free one with SquareSpace, so make sure you look into installing it to secure your website!
Be careful though: the first thing I see when I click is a warning that the site isn't secure and asking me if I want to continue anyway. This means your SSL security certificate isn't installed yet. The SSL is what gives a website that green lock in the address bar that tells people it's safe. You should have gotten a free one with SquareSpace, so make sure you look into installing it to secure your website! -
@NessIllustration thanks! It’s a work in progress. I did the verification thing a little bit ago. Hopefully that fixed it. If not I’ll look into it. I had to click on something before I went to the website as well. Then i saw something in my email to secure it. Fingers crossed!
-
@Whitney-Simms In Photoshop CC when you change resolution just increase the pixel count.


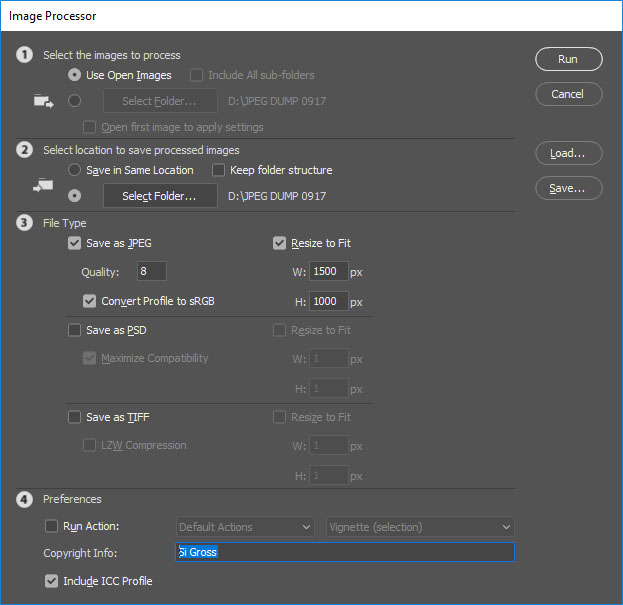
or you can do it all in FILE - SCRIPTS - Image Processor
if you have a few files to resize and copyright tag and want to do it as a batch command or with added actions -
@Whitney-Simms I checked just now and you have the green lock, you're all good!
-
@sigross magic! That’s awesome! I will totally use that trick! Hey, I bet i can upload a fold instead of regular images too. I’ll check that out. But changing the resolution for the whole folder sounds amazing! So much easier. Thanks for the tips!
-
Great tips from @sigross ! A standard desktop screen is 1920 pixels wide, so your web images never need to be bigger than that. A great web size is 1080-1350 pixels wide.
-
When it comes to compression of images, two website I used when I need to change file size quickly are:
- http://tinypng.com - good file compression for web-based images
- https://bulkresizephotos.com - bulk resizing of images. Great if you are uploading a bunch of images and you want them all to be the same size.
Something a little more advanced, but essential if you have a bunch of images on your site is the use of a Content Delivery Network (CDN).
A content delivery network (CDN) refers to a geographically distributed group of servers which work together to provide fast delivery of Internet content. A CDN allows for the quick transfer of assets needed for loading Internet content including HTML pages, javascript files, stylesheets, images, and videos.
I believe Squarespace has their own CDN options.
For SEO benefits, and also if you are considering an online store in the future, I would install an SSL certificate.
SSL certificates are small data files that encrypt data packets as they are sent through the Internet. SSL is often used to transfer data logins and credit card information online.
It's what makes an HTTPS an HTTPS instead of HTTP

Again, I believe Squarespace offers this as an option.
Lastly, install Google Analytics. This provides data on people who have come to your website and the actions they have taken. This helps measure your personal marketing efforts online and can help you make a decision about what is the most effective use of your time.
Also, regarding watermarking - watermark with your website URL or social media tag (eg I could watermark with @nathan_creates - maybe even include the Instagram icon to make it extra clear). If people do post your stuff online without permission, at least the URL will lead people back to you

Hope that helps

-
@Nathan dude, that’s so much information. But good stuff I have no clue about. I do remember google analytics from my blog a hundred years ago. I’ll check on that again. I saw an SEO (or whatever the acronym is) as a tab on square space. I’ll check into that as well. I know I paid for the business package. I hope that means I got that option. I know I got the option of selling things on the website. I don’t remember seeing CDN, but that could be because I didn’t know what that was either.
This is all extremely helpful information! The goal is to look more professional, but I may end up being professional so I better make sure I have my ducks in a row.
-
@Whitney-Simms No worries. Those are things I always recommend. They aren't essential to get a site up and running. However, later down the track when you get some traction, installing those things when you have site with heaps of images, and multiple pages can be a pain in the arse.
Better to get it in early, set and forget

-
@Whitney-Simms Congrats on getting the site up! Ship happens. Lol
Lots of good knowledge here too! -
The website is live! Most of my work is on it. I might have two more collections to add. I even got my friend to edit my “about me” page. Although, I think I still missed a few things in editing.
What do you think? Any glaring eye sores? Or things i could tweak?
www.whitneysimmsstudio.com
link text