Resizing Image in Photoshop
-
Hi, everyone! I'm new to photoshop and while working on my "Independent" submission I realized resizing an image doesn't work like I expected. I scanned the line work and just started working on the picture at the size it loaded which wound up being about 4,000 pixels on the long side. I assumed I could downsize easily at the end but when I did I noticed that the image wasn't as crisp. So, is it better to set the dimensions in stone first and avoid downsizing or is it good to work big then shrink it down? Is there even a difference? Does it matter if the image is for print or digital consumption? I'm working on a small book and don't want to create a headache by doing wrong or unnecessary steps. Guidance, tips, tricks, and resources are welcome.
-
Firstly, there is a difference between digital or print if you mean general use (making prints, magazine or book art vs. web or social media art meant only for display online). For print, you generally want your art at 300ppi (pixels per inch) at whatever size you will be printing it, thoug you can get away with smaller ppi depending on what your final print output will be; for digital, esp now with Retina displays, you want your art at twice the display size at 72ppi (100 x 100 @ 72ppi for an image that will display online at 50 x 50 pixels).
Depending on how you downsize the image will result in how crisp your image will be. For print, if you started bigger than your final size, you could either save it as is and downsize it in whatever layout program, or downsize the art to the final print size in Photoshop, making sure to keep the resolution (ppi) the same. Keep in mind that when you reduce an image in Photoshop, you are basically removing some of the pixel information to get it to the new smaller size, which will take away some of the crispness you saw at the larger size. And remember, too, that your monitor's resolution, age, and quality play a part in how your images look on screen. If you are worried, make a hi res print at a local printshop (OfficeMax, Kinkos, etc).
You said your image is 4000 pixels wide. Is that at 300ppi or 72ppi? Don't be fooled by the ruler in Photoshop. It is not an accurate measuring tool. 4000 pixels at 72ppi is over 54" wide, where a 4000 pixel image at 300ppi is a little over 13". While they are both technically the same size pixel-wise, you will be very unhappy if you attempt to print your art at 54" wide.
I think it goes without saying that you need to know your final dimensions before you start an illustration. If you want to paint it larger, that is fine, just make sure you are scanning it large enough to create a bigger image. On the scanner I have, the only way I can make a larger image, is to increase the ppi I scan with. For example, if you want to scan your 8.5 x 11 art at twice the original, you need to scan it at 600ppi, then in Photoshop, change the ppi to 300ppi, and then change the dimensions to 17 x 22.
I hope all this has not confused you, and if I have provide false or old info, others please feel free to correct me.
-
It might depend on your artwork, but I have known some pro digital painters to sharpen their image when all their rendering is complete. . . but that's for more painterly styles.
Another thing you could try is to go to Edit>Preferences>General
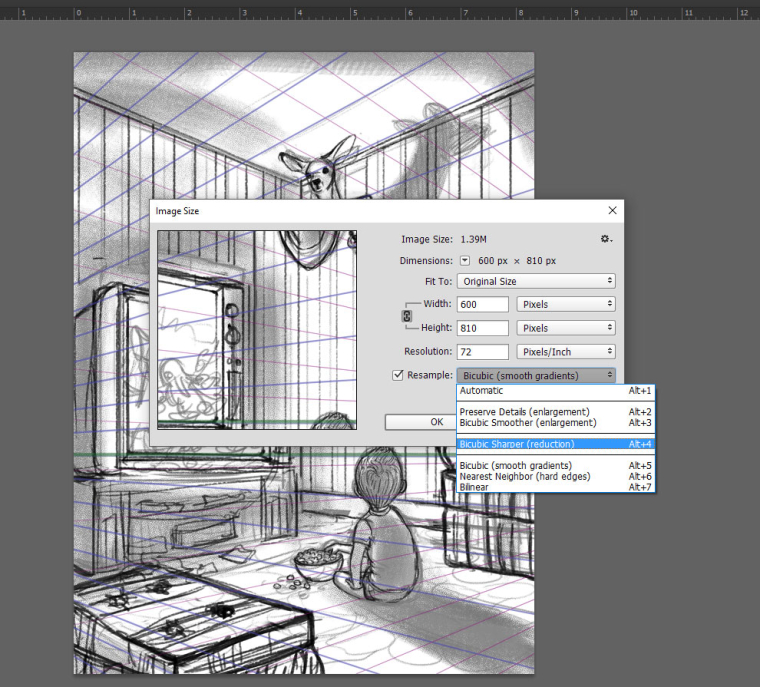
Then select the Image Interpolation drop down menu, and select Bicubic Sharper (best for reduction). Press ok.
Try to resize the image again and see if it helps.
-
Actually, I think you can select the Bicubic sharpener right from the image resizer.

-
@tombarrettillo Thank you so much for the info! It has me closer to knowing what I'm doing than I was before, haha. I think I understood what you were saying for print but I'm completely new to the digital display scene and I'm having a hard time wrapping my head around that. For the image I posted for the monthly promt I drew it on an 8.5 x 11 and it scanned as 4400 x 3400 pixels at 400 ppi and I had no intention of having it printed but solely for digital display here in the forum and social media. Then, after reviewing the requirements I resized down to the 1200 x 927 and still at 400 ppi w/ Bicubic Sharper for reduction (had no idea what it did but selected it anyway to be on the safe side). As best I can tell on a simple image like the one I drew there wasn't any significant issue but now I'm curious about how I need to do it on images I do intend to print.
I'm committed to a self published book that will be 10 x 7 and I'm unsure of the best way to go about it. On the few pages I've finished I've scanned them on 11 x 17 at 400 ppi and adjusted image to fit within the 20 x 14 (and the extra for page bleed) with the assumption it would reduce ok. I just tested reducing one of them on screen and didn't seem to have any issues there, so perhaps maintaining the ppi is the key?
The author is using the Amazon CreateSpace so if there are any tips for what to look out for with them I certainly appreciate those.
Of the handful of SVS photoshop classes I've seen they talk more about the painting process and little about the file sizing specifics for printing and sharing digitally so if there is one that goes into detail on those things I'd gladly watch it. Thanks again for taking time to point me in the right direction!
-
@tessw Thank you for mentioning this! I actually clicked that when I resized just playing it safe not even knowing what it was supposed to do or if it even made much of a difference. Hearing that some pro's do it certainly makes me feel a little better.
-
For anything online that is only for display, keep the ppi at 72. And like I mentioned above, for an image to show clearly on Retina displays, your image will still be 72ppi, but need to be twice the required/requested size.
For print, ideal image resolution is 300ppi, though you can get away with 150ppi in most periodicals. No need to go larger than 300ppi (for a final image) as you are not gaining any quality. The only time you need higher ppi is during scanning, so that you have the ability to enlarge your scans. I am still using CS5 for budget reasons, so I have no experience with the new tricks in Photoshop CC, which from what I read, offers more options for reducing (and enlarging in some cases) your images.
I am unfamiliar with CreateSpace, so I can not offer any tips. However, I would venture to say that the image requirements would be similar.
Are you creating your sketches on 11 x 17 paper, and then scanning and adjusting to 20 x 14? I would suggest you scan your art at 600ppi for more wiggle room when making the size adjustments after scanning. Once you have the image at 20 x 14, reduce your ppi to 300. Will reduce render time and computer processing power (and aggrevation) when you are working on it in Photoshop. Then when you reduce it to the final 10 x 7, keep the ppi at 300 and you should be good to go.
-
@tombarrettillo Thank you so much, that is very helpful info! I will try the ppi adjustment and also try to make sure I don't get too caught up in things that won't show up in the final image.