Software for storyboarding
-
I have been storyboarding a children's book and have been using Freeform for the thumbnails. It works essentially like any virtual corkboard/index card app and is adequate for looking at the spread, narrative flow, and where I want the page turns to fall.
What I would love, however, is software that would automatically move the thumbnails to the next page if I rearrange, insert, or delete a thumbnail. In other words, if thumbnail A is on the right hand side of a two page spread and I insert a thumbnail before it, it will move thumbnail A to the left hand page of the next spread.
I know there are lots of programs that will let you insert or rearrange pages but the ones I've seen are all in document form.
I haven't found any that will display all of the thumbnails on one screen so I can look at the overview of the whole thing.Such a thing probably doesn't exist but I thought I'd ask.
-
@demotlj For anyone who might also be interested in this question, here is what I ended up doing.
I already had done preliminary thumbnails in Procreate on my iPad so I exported those as individual images.
I created slides in Keynote (Mac version of Powerpoint) putting the thumbnail as the image and using a text box for the draft text. Using the Slide Table option, I could see the overall layout of the illustrations but couldn't see the page breaks.
To see that, I exported the slideshow as a pdf and, setting the view options to two pages, scrolled through it to see how the flow and page turns felt.
I did this many times, going back and forth, rearranging or inserting slides in Keynote to get the flow better, and editing the text, then exporting and checking it again in Preview (the Mac pdf viewer.)
It isn't the perfect system because it requires going back and forth between Keynote and Preview but it worked much better than fussing around with any of the virtual corkboard apps I found. And best of all, Keynote and Preview are already on my Mac -- no additional cost.
I'd still be interested in any other systems people use to do this. Getting the storyboard right is so important that I hate to get stymied by the impracticalities of clunky software.
-
I am a designer in my day job, so I created a template in InDesign with rectangle frames to represent the pages.
I take a photo of my sketches with my phone, AirDrop it to my Mac, and place the images into InDesign. I then adjust the sketches to size and place them in the order needed.
It affords me the "bird's eye" view, as well as being able to get in close to adjust and crop images as needed.
I tried to replicated this in Pages, but it is obviously more limiting.

-
@demotlj you can use html and css, specifically flexbox to place your thumbnail or roughs as images in a “tile list” where each tile is an image that is linked by name. The images would reside in an images folder. Swapping image names changes the order.
Someone may have already coded this but you can check on code canyon for portfolio type structure.
-
I love how you did this! I too have tried to implement InDesign to see page flow and it's working for me so far. The only thing I need though is alot like what you have done, to see at-a-glance how the overall flow happens. Did you design a file with the pages set up like that? Just wondering how I can do the same thing. Thank you so much!
-
@ArtistErin yeah, looking again, I wasn't very clear how I actually created the document.
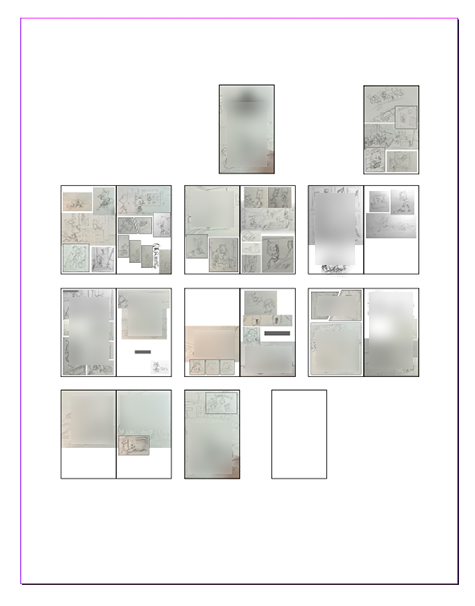
The template is on a 8.5 x 11 page. I draw rectangles to the approximate proportion of what I think the final book will be. I then grouped them in spreads with single boxes for the front and back covers, and single boxes for the first and last pages (this book is right now at 16 pages plus the cover). I made it this small so I could eventually print it out and show it to others for feedback. I place my photos, reduce their size to fit, and put them behind the "page" frame.
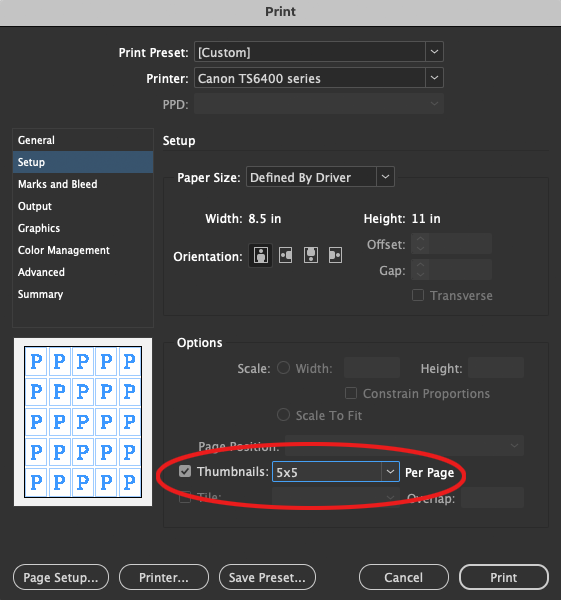
And if you have your pages already set up in InDesign, you can print thumbnails on a single page to your printer as shown in the screenshot below. They won't be in spreads, but they will be in the order you have them in your document, and give you that "birds eye" view.

-
I discovered that Keynote works even better for storyboarding than I thought, if you have an iPad and Apple Pencil.
I should clarify that I am not only illustrating but writing a children's book so I needed something in which I could see both text and a sketched thumbnail in order to get a sense of the narrative flow and rhythm of the story. As I mentioned above, I ended up using Keynote (Mac's equivalent of powerpoint.) I customized the slide dimensions to be similar to my page dimensions and then put the draft text on each slide. I used the slide table to get a feel for how the text was working and added/deleted/or rearranged the "pages" (slides) to make the text work.
I also discovered today, however, that Keynote on the iPad allows you to draw directly on the slides so I am able to do the rough thumbnails right on each slide which is a very nice feature. (The drawing tools are very basic but my initial thumbnails are really rough so the tools are fine.)
Although I can't see specifically formatted double-spreads, I can see the thumbnails side by side to get a general idea of how it will look. (If I had a lot of double spreads, I would probably custom size the slides to the width of a double spread and draw the thumbnails for each side of the double spread instead of each page.)
Once I am happy with the text and initial sketch ideas, I will do more elaborate thumbnails for each page in Procreate and then can erase my really rough sketches and paste the final thumbnails into the slides.
All of this is probably an unnecessary method if you already have set text but it is really helpful to me as I am working on the narrative as well as the illustrations.